やっと50記事。サイトをちょっとリニューアル。記事が選びやすくなりました!

このサイト「坂や丘のある町 walk along」は、身近な話題を文章と写真でお届けする写真ブログのサイトです。
2020年5月6日、最初の記事を投稿してからこの記事で49本。つまりほぼ50本。ということで、サイトをちょっとリニューアルしました!
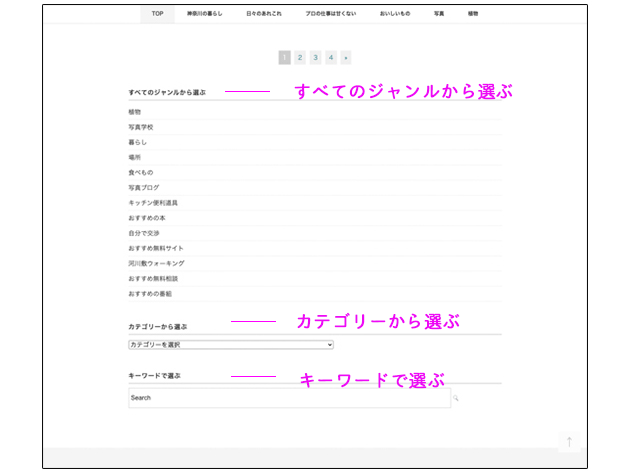
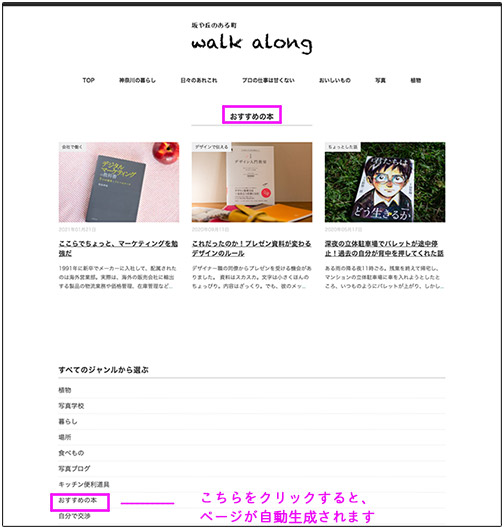
Topページとカテゴリーページの下に、いろんなジャンルやカテゴリーから記事を選んでいただける機能を実装。さらに検索窓も追加したので、キーワード検索もできます。ぜひぜひ、使ってみて下さいね。

WordPressのカテゴリーとタグ。使い分けルール
このサイトは、WordPressで作りました。WordPressには、記事を整理する機能がふたつあります。それが「カテゴリー」と「タグ」。
今回のリニューアルでは、xili-tidy-tagsという、「タグをグループ化する」無料のプラグインを導入して、自分なりにカテゴリーとタグの使い分けルールを定めました。
同じようにWordPressでサイト構築している方々の参考になるかも?マイルールをご紹介します!
そもそもカテゴリーとタグってなに?
WordPressで記事を整理する機能のひとつが「カテゴリー」。このサイトでは各ページのトップに表示されるメニューのこと。

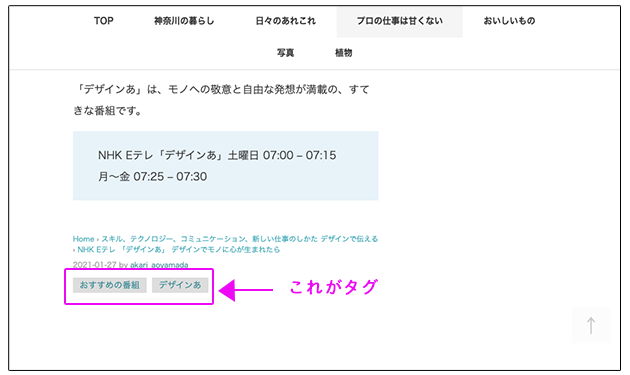
もうひとつが「タグ」。このサイトでは、記事の一番下に表示されている言葉のこと。
カテゴリー=メニュー設定のポイントは
このサイトを作るにあたって、カテゴリーにどんな言葉をあてるのがいいのか、悩みました。
常に全てのページトップに表示され、サイトに来てくれる方々をナビゲーションするので、頻繁な変更はしたくない。WordPressでは必ず設定しなければならない必須の重要機能。ということで、設定のポイントはこちら。
- 長期間、少なくとも今後5年ぐらいは使い続けられる言葉
- 内容が広く、また古くならない言葉
- わかりやすい言葉
- 自分の興味関心をぎゅぎゅっとまとめた言葉
- 具体性と漠然性が50:50ぐらいになるような言葉の組み合わせ
ひとつひとつの言葉を選んだ後、メニュー全体を見渡してみました。
個人の写真ブログサイトなので、厳密な言葉ばかりだけじゃなく、読者が内容を想像できる余地も残したい。そこで「具体性と漠然性が50:50」ぐらいの言葉の組み合わせを考えて、メニューを決めました。
タグはあらかじめ設定するのは難しい
一方、タグはある程度の数の記事を書かないと整理がつかない。カテゴリーとタグの使い分けも難しくて、ついつい同じ言葉を両方で使ったり。
やっと記事が50本に近づいたところで、これまでどんなタグを付けてきたのか、自分の傾向が見えてきました。
でも、焦ることはないと思います。WordPressの構造上、カテゴリーの設定は必須だけど、タグは必須ではありません。記事の数が増えるとともに、じっくり考えても大丈夫。
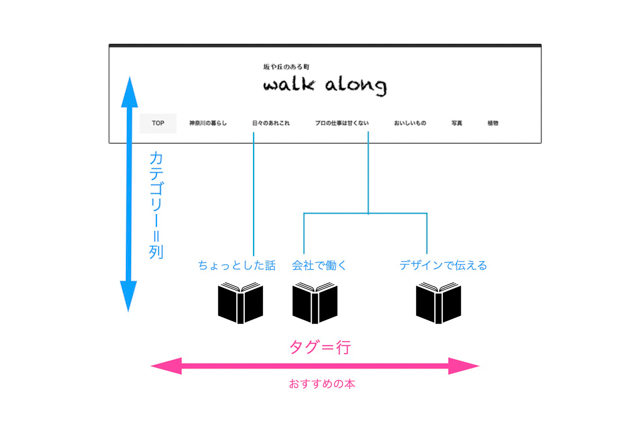
カテゴリーとタグは行と列の関係
カテゴリーとタグを重複させず、どう使い分けてそれぞれ有効に活用するか。行と列の関係で考えたらスッキリしました。
例えば、おすすめの本を取り上げた記事が3つあります。内容が違うので、それぞれ異なるカテゴリーに分類しました。
すべてのタグを表示したら

会社で働く
「ここらでちょっとマーケティングを勉強だ」

デザインで伝える
「これだったのか!プレゼン資料が変わるデザインのルール」

ちょっとした話
「深夜の立体駐車場でパレットが途中停止!過去の自分が背中を押してくれた話」
WordPressのカテゴリーは親子関係が設定できるので、私のサイトでは「プロの仕事は甘くない」という親カテゴリーの下に、「会社で働く」「デザインで伝える」という子カテゴリーをつけてます。
この3つの記事、カテゴリーは違うけど「おすすめの本」という横のつながりがあるんですね。そこで、タグの出番。
「おすすめの本」というタグを作って、3つの記事それぞれにつければ、、、、ほら!「おすすめの本」だけをまとめた一覧ページが自動生成されました。

つまり、カテゴリーを列、タグを行として、記事を分類。
するとカテゴリー、タグそれぞれの切り口から一覧ページが自動生成されるので、読者の方により多く、記事の選び方をご提供できますよね。

- その記事で一番重要な主題にもっとも関連している内容をカテゴリーから選ぶ。
- その後、横のつながりのあるキーワードをタグとして記事に付ける
ところで、ひとつの記事に付けるカテゴリーはひとつだけ。実は、今まで複数のカテゴリーを付けていた記事もありました。でも読者からすると、同じ記事が別のカテゴリーページにも存在していたら、「この記事もう読んだよ」となり、混乱の元ですよね。反省の上、今回ひとつの記事にひとつのカテゴリーを徹底して整理しました。
タグが増えたら、xili-tidy-tagsを使ってグループ化
一方、タグはひとつの記事に複数つけます。だいたい2〜3ぐらいが適当かな、と思います。トピック別の一覧ページを自動生成するのが目的なので、あまりニッチなワードを多数つけても読者にとって意味がない。
タグはカテゴリーと違って、WordPressの構造上、親子関係のような階層を持つことができません。でも、xili-tidy-tagsというプラグインを使えばタグをグループ化することが可能。
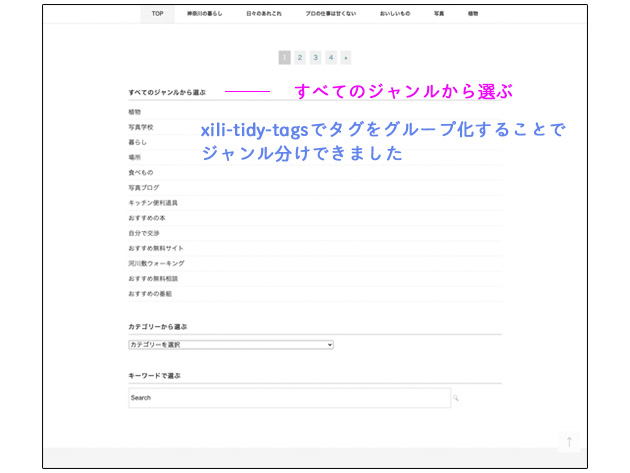
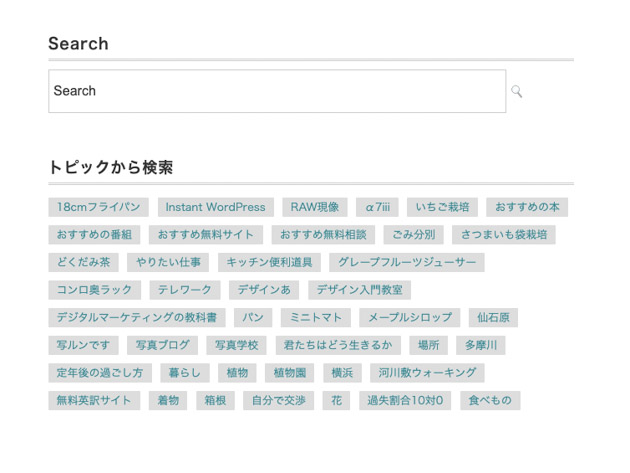
今回導入した新しい機能「すべてのジャンルから選ぶ」に掲載されている各ジャンルがこのサイトの「タググループ」です。

もし、タグクラウドで全てのタグを表示したら、こんな感じ。バラバラで見にくいですよね。

タグクラウドは表示させず、タググループを表示
そこで、当面は「タググループ」のみ表示させることにしました。
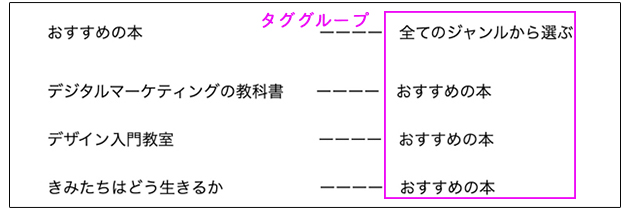
基本的にタグひとつにつき、ひとつのタググループしか関連づけられないのですが、下記のようにタグを関連づけると、「すべてのジャンルから選ぶ」という親の下に、「おすすめの本」という子階層があるかのように見せることが可能です。
左がタグ、右がタググループ。「おすすめの本」はタグにもタググループにも両方作りました。入れ子構造ですね。

- 記事上での見せ方は、WordPressの「外観→ウィジェット」から設定。
- xili-tidy-tagsのウィジェット [©️xili] Tidy tags cloudを、表示させたいページの該当場所にドラッグ&ドロップ。
- 表示させたいタググループを選択(このサイトでは、“全てのジャンルから選ぶ”タググループを選択)。
- タイトルは自分で指定できます(このサイトでは「すべてのジャンルから選ぶ」と入力)。
トップページでの見え方は、こちらのリンクからスクロールダウンしてご覧下さい。
ショートコードで個別ページにもタグを表示できる
xili-tidy-tagsのショートコードを個別ページや固定ページに貼り付ければ、選んだグループのタグを個々に表示させることもできます。

ショートコードはこちら↓ 「おすすめの本」を、別のタググループ名にすれば応用可能。
[xili-tidy-tags params="tagsgroup=おすすめの本&largest=10&smallest=10" glue=" "]
もっと記事の数が増えたら、またリニューアル
もっと記事の数が増えたら、選択したタググループをより関連の深いカテゴリーページに表記させたり、もっとカスタマイズしたいなあ、と思ってます。
サイトは記事の数とともに成長していくもの。その時がきたら、また勉強してチャレンジですね。
記事50本の節目で、ちょっと使いやすくなりましたので、ぜひお試しください!