これだったのか!プレゼン資料が変わるデザインのルール

デザイナー職の同僚からプレゼンを受ける機会がありました。
資料はスカスカ。文字は小さくほんのちょっぴり。内容はざっくり。でも、彼のメッセージはハッキリと理解できました。
自分のプレゼン資料とは根本的に何かが違う!
例えばこちらのパワーポイント。私の資料はこんな感じ。

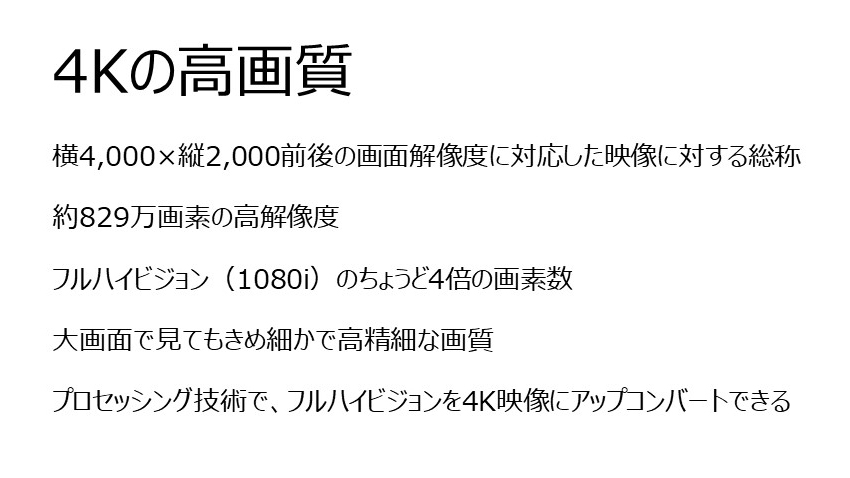
そしてこちらの資料。

「4K高画質」が伝わってくるのは、山の画像を使った方ですよね。文字はほんの少ししかないのに。
デザイン
学校でも会社でも勉強したことなかったです。なにか魔法のような、新しい視点。
2次元で伝えたい時。使えるのは、文字、写真。そしてデザイン!
この本は、デザインが本職ではないけれど自分で紙面や資料を制作しなければならない人にも分かりやすく、本格的。
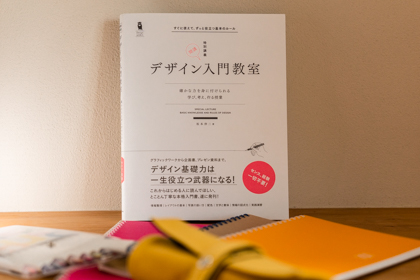
すぐに使えて、ずっと役立つ基本のルール 「デザイン入門教室 [特別講義] | 坂本伸二著」 SBクリエイティブ
本の表紙にはこんな宣伝文句が。
「グラフィックワークから企画書、プレゼン資料まで。デザイン基礎力は一生役立つ武器になる!」
まさにその通り。
一般人がデザインする時、「センス」や「ひらめき」「思いつき」よりも「ルール」がよっぽど大事だと思います。
そして、ルールにはすべて理由があった。
この本はデザインの基本ルールとその理由を、多くの実例と解説で教えてくれる、まさにデザインの先生です。
この本を参照して、プレゼン資料の劇的改善策をご紹介します!
情報を整理してビジュアル化
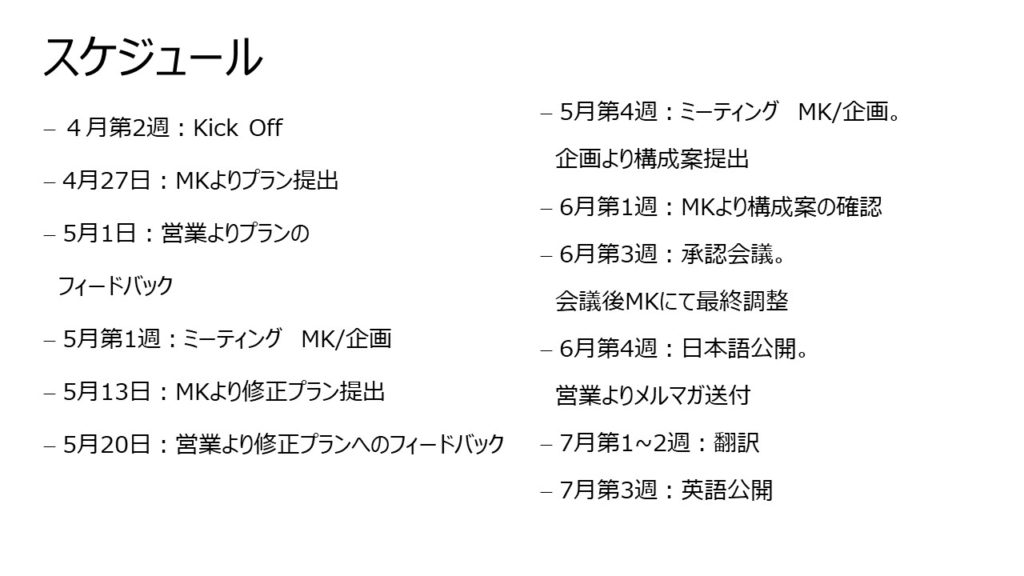
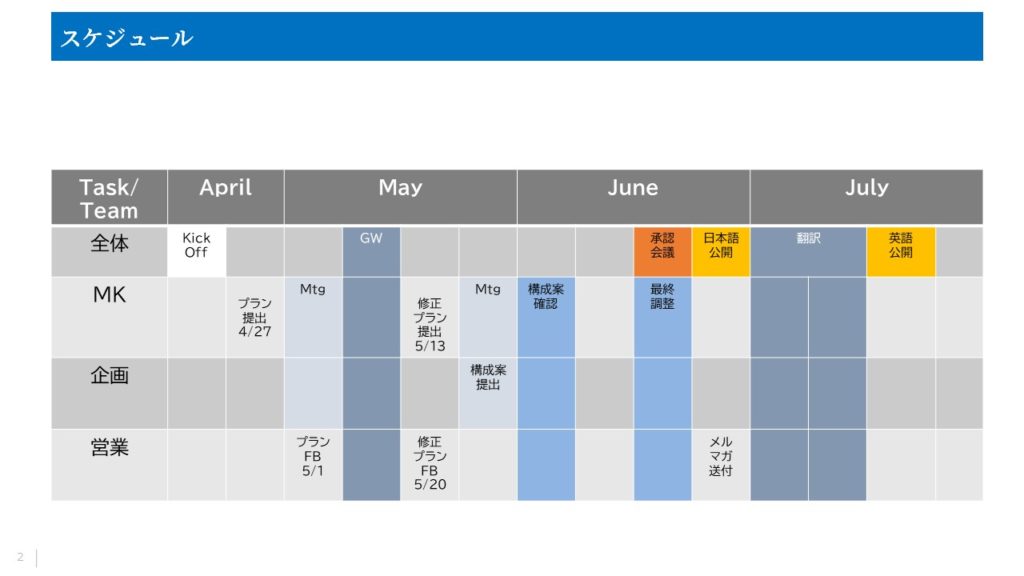
こちらの資料は、ウェブサイト更新プロジェクトのスケジュールを記述しています。

全く同じ内容を表にしてビジュアル化すると、こんなに分かりやすくなる。

図にする過程で、情報整理。
ごちゃごちゃ書いても、記憶に残らないことは確かに多い。だったら、「だいたいこの時期までに決めなきゃいけないんだな」、と覚えてもらうだけでOK。どうせ細かいフォローは必要になるんだから。
デザインにおいて、情報を図式化することはとても有効です。図式化すると読み手の視覚に直接訴えかけることが可能となり、伝えたい情報をより的確に伝えることができます。
デザイン入門教室[特別講義] P142 「インフォグラフィックとは」
アイコンをスタンプする感覚で
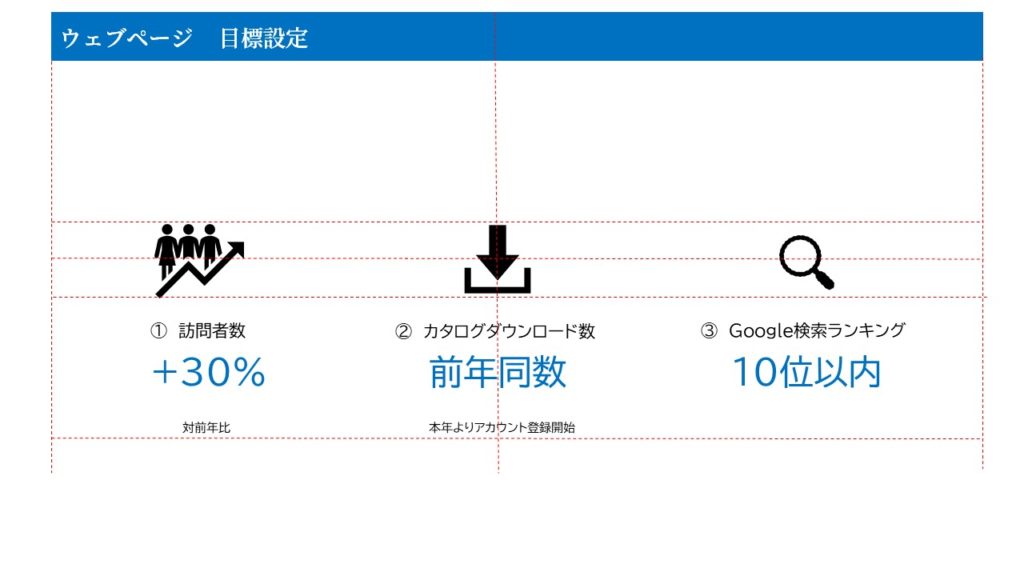
こちらの資料は、あるウェブページ更新の目標設定。

アイコンを使ってビジュアル化すると、こんなにスッキリ、ハッキリ、クッキリ。

パワーポイントの「挿入」タブから「アイコン」を選ぶと、多種多様なアイコンが揃ってます。これが使える!
アイコン化する際はしっかりとメリハリをつけることが大切です。微妙な違いは、読み手には伝わりません。
デザイン入門教室[特別講義] P123 「アイコン化」
とにかく揃える!
デザインの基礎の基礎といえば、要素を揃えること。先ほどの資料に補助線を入れるとこんな感じ。上下、中央、要素同士の間隔を揃えています。スッキリ見せるには、揃えること。

レイアウトの基本は、「要素同士を揃える」です。人間の目や脳はほんの少しズレているだけでも違和感を感じます。揃えることによって「まとまり」が生まれるため、関連性の高い要素同士を揃えることが必要です。
デザイン入門教室[特別講義] P34 「揃える」
読みやすいフォントを選ぶ!
文字のデザインといえばフォント。縦が太く、横が細い「明朝体」と、縦横の太さが均等な「ゴシック体」。それぞれたくさん種類があります。
使い分ければ、文字から異なるイメージを伝えられる。
こちらは、明朝体。夏の終わりのはかなさ、繊細さを感じますね!

こちらがゴシック体。カジュアルな、楽しげな雰囲気ですよね。

フォントの表現力を実感してから、私はメールを書くときのフォントをデフォルトから変更しました。選んだのはゴシック体。自分でフォントを選んで常用すると、メールの文面でも個性を表現できる気がします。
文章の読みやすさというのは非常に重要です。クセのある書体は避け、細い明朝体、細いゴシック体を使用しましょう。
デザイン入門教室[特別講義] P126 「書体選び」
デザインといえば、このウェブサイトを作る時も悩みました。どこにどんな色を使うべきなのか、ロゴに使う書体は何を選ぶべきなのか、どんなレイアウトにすればいいのか。
何を基準に判断すればいいのかわからず、途方にくれましたね。
デザインのルール、もっと早く知りたかった!